Порядок доступа и области видимости переменных в шаблоне
Передача сложной структуры данных (JSON)
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Требования к письмам
В качестве письма может быть предоставлен html файл или zip архив.
В случае использования zip архива в нем должен содержаться один html файл и файлы с ресурсами (изображениями). Относительные пути запрещены, файлы должны лежать в корне архива (без папок).
Обязательно тестируйте письма перед отправкой.
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Требования к html
- Кодировка UTF-8
- Нельзя использовать внешние стили и скрипты
- Нельзя использовать data-url для задания изображений
- Все внешние картинки и ссылки должны быть доступны
- Все специальные теги должны располагаться в body или в других тегах
Использование шаблонизатора
Шаблон html файла может использовать язык шаблонов Django Template.
В теле шаблона можно использовать поля из переданной CSV со списком адресов. Переменные, передаваемые в шаблон определяются по CSV файлу. Все переменные из CSV передаются в шаблон как строки. Если в какой-то ячейке CSV нет значения - это пустая строка.
Пример №1
Если в CSV передается флаг 1/0:
email;name;has_news
sherlock@mail.ru;sherlock;1
watson@mail.ru;watson;0
Если мы хотим сделать условый оператор по флагу has_news в шаблоне то нужно делать так
{% if has_news == '1' %}У вас новости{% endif %}
Следующие варианты работать НЕ будут
{% if has_news %}У вас новости{% endif %} # т.к. '0' - будет так же будет срабатывать
{% if has_news == 1 %}У вас новости{% endif %} # т.к. '1' (строка) != 1 (число)
Пример №2
Если в CSV передается опциональное поле, которое может быть пусто:
email;name;ticket_id;ticket_date;
sherlock@mail.ru;sherlock;UJHK2-213-12;2018-08-08
watson@mail.ru;watson;;
Если мы хотим сделать условый оператор по наличию ticked_id в шаблоне то нужно делать так
{% if ticket_id %}У вас билет на {{ ticket_date }}{% endif %}
Следующие варианты работать НЕ будут
{% if ticket_id == 1 %}У вас билет на {{ ticket_date }}{% endif %} # очевидно 'UJHK2-213-12' != 1
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Стандартные переменные
Mailer добавляет следующие стандартные переменные в каждый шаблон письма
| Имя переменной | Описание |
|---|---|
profile |
Объект профиля пользователя. через {{profile.nickname}} можно получить доступ к полям профиля |
profile_internal_id |
ID пользователя под которым он хранится в базе данных. Только для системных нужд. Обращаться в api по этому ID нельзя. |
project |
Объект переменных проекта. Задаются в настройках проекта |
webhook |
Объект переменных полученных из вебхука. Ссылка задается при создании рассылки. Подробнее |
unsubscribe_url |
Ссылка на отписку от рассылки |
unsubscribe_html |
Дефолтная верстка ссылки на отписку (из unsubscribe_url). Можно например поместить в начале письма. |
web_view_url |
Ссылка на просмотр web версии |
web_view_html |
Дефолтная верстка ссылки на web версию (из web_view_url). Можно например поместить в начале письма. |
web_view_lang_urls |
Словарь с сылками на Web версии для других языков: {'RU': 'https://....', 'EN': 'https://.....', 'FR': 'https://.....'} |
web_view_lang_html |
Простой набор ссылок сделаный из web_view_lang_urls |
letter_jwt_token |
Токен письма, который, например, можно использовать для отписки по безопасной ссылке |
Если вы хотите использовать в письме переменные из источника, который не импортировали в проект, то они не видоизменяются, пример:
Вы загрузили источник с полями email;firstname, значит, в письмо подставляете «Здравствуйте, {{ firstname }}».
Если вы хотите использовать в письме переменные из проекта (источник или файл, импортированный в проект/сегмент), они видоизменяются, пример:
Вы собрали сегмент тех, кто открывал одно из трех последних писем и хотите обратиться к ним по имени, внутри проекта имя — это переменная {{ firstname }}, значит, в письмо подставляете «Здравствуйте, {{ profile.firstname }}».
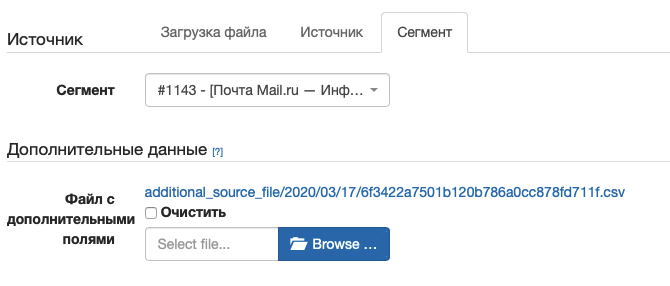
При этом, если ваши контакты импортированы в проект, а дополнительные поля — нет, то использовать переменные стоит по первому пути («Здравствуйте, {{ firstname }}»). При этом нужно выбрать сегмент и загрузить csv с дополнительными полями, где в названиях колонок будет название вашей переменной (так можно сделать только в разовых рассылках).

..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Порядок доступа и области видимости переменных в шаблоне
На данный момент кастомные переменные внутрь шаблона могут пробрасываться из:
- csv базы загружаемой в интерфейсе, или переданные через API при отправке письма с помощью "pin.var_1". Доступ через {{ var_1 }}
- Вызова вебхука. Доступ через {{ webhook.var_1 }}
- Профиля пользователя. Доступ через {{ profile.var_1 }}
- Переменных проекта. Доступ через {{ project.var_1 }}
Важно: Помимо своей области видимости все эти переменные попадают в глобальную и доступны через {{ var_1 }}. В случае совпадения имен происходит замена значений на основе порядка указанного выше, где 1 самый высокий приоритет.
Пример: У вас в проекте заведена переменная homepage='https://site.com', и вы используя API для отправки одиночного письма передаете параметр pin.homepage=http://another_site.com, при рендере шаблона переменная будет равна {{ homepage }} = http://another_site.com
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Рендеринг переменных
Переменные проекта можно использовать в качестве шаблонов. Рендеринг будет происходить в момент отправки письма. Для этого необходимо использовать специальных тег {% render_as_template %}.
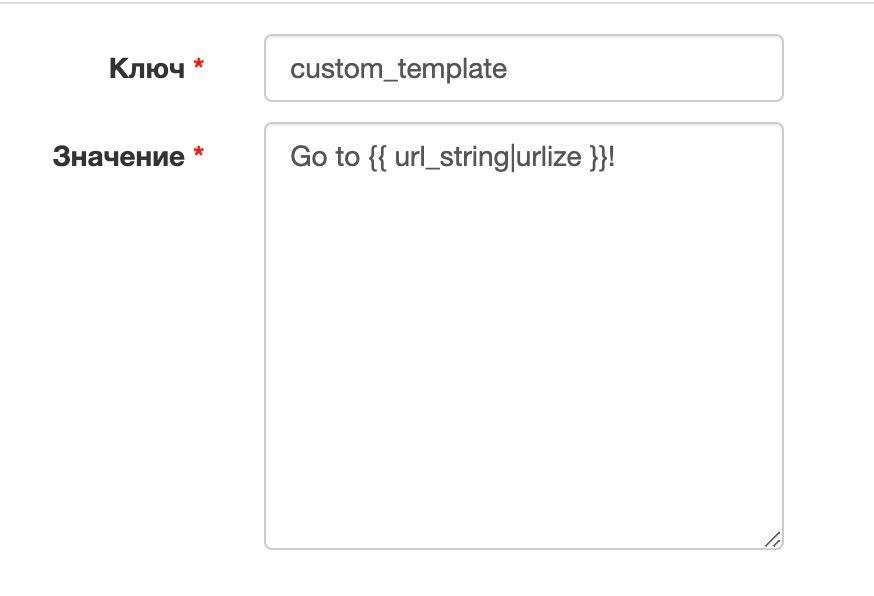
Пример: Создадим переменную custom_template

Создадим шаблон письма

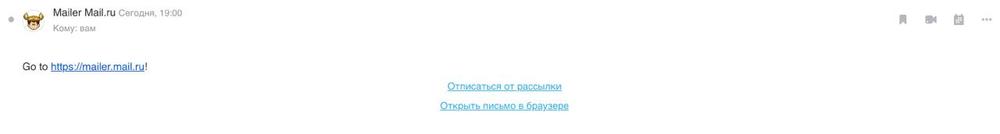
Тогда при отправке, переменная будет срендерена с учетом контекста

..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Микроформаты
Mailer понимает следующие аттрибуты гиперссылок в HTML письмах
| Атрибут | Пример | Описание |
|---|---|---|
mlr-verify |
<a mlr-verify href="..."/> |
Клик по данной ссылке будет означать подтверждение доступа к Email ящику, верификация. |
mlr-confirm |
<a mlr-confirm href="..."/> |
Клик по данной ссылке будет означать верификацию ящика (см mlr-verify) + согласие получать маркетинговую информацию (Double opt In). Если пользователь не был ни разу подписан - подписывает на все категории |
mlr-confirm-ns |
<a mlr-confirm-ns href="..."/> |
См. выше. Но не подписывает. |
mlr-mailru-auth |
<a mlr-mailru-auth href=".../> |
Для моб. приложения Почты@Mail.Ru. Клик по данной ссылке будет открыт с текущей авторизацией приложения во внутреннем браузере (web-view). |
mlr-no-track |
<a mlr-no-track href="..."/> |
Клики по данной ссылке не будут отслеживаться |
mlr-query-params |
<a mlr-query-params href="..."/> |
Все GET параметры из исходной ссылки будут проброшены после оборачивания. Исходный url: https://e.mail.ru/payment/center?mlr-mailru-auth=1&mp=iOS. Обернутый url: https://mailer.mail.ru/pub/mailer/click/{$letter_id}/{$jwt}?mlr-mailru-auth=1&mp=iOS |
mlr-forward-params |
<a mlr-forward-params href="..."/> |
Все GET параметры обернутой ссылки будут проброшены при редиректе на клик. Исходный url: https://e.mail.ru/payment/center. Редирект: https://mailer.mail.ru/pub/mailer/click/{$letter_id}/{$jwt}?mlr-mailru-auth=1&mp=iOS -> https://e.mail.ru/payment/center?mlr-mailru-auth=1&mp=iOS |
mlr-xmail |
<a mlr-xmail href="..."/> |
Клики по данной ссылке будут вести на /pub/mailer/xmail/, вместо /pub/mailer/click/ |
mlr-promo |
<a mlr-promo href="..."/> |
Клики по данной ссылке будут вести на /pub/mailer/promo/, вместо /pub/mailer/click/ |
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Передача сложной структуры данных (JSON)
Если необходимо передать в шаблон сложную структуру данных, то ее необходимо запаковать сначала в JSON, потом в BASE64 (без переносов строк) и передавать как обычную переменную.
В шаблоне письма доступ к исходной структуре можно получить с помощью фильтра unpack.
Пример со структурой передаваемой под именем user_data:
CSV
email;nickname;user_data
gg.tester@mail.ru;"Шерлок Холмс";eyJwaG90byI6InAiLCJ1c2VySUQiOjEsImd1ZXN0cyI6W3siZ3Vlc3RJRCI6MiwiZ3Vlc3RUeXBlIjoiYSJ9XX0K
где eyJwaG90byI6InAiLCJ1c2VySUQiOjEsImd1ZXN0cyI6W3siZ3Vlc3RJRCI6MiwiZ3Vlc3RUeXBlIjoiYSJ9XX0K содержит {"photo":"p","userID":1,"guests":[{"guestID":2,"guestType":"a"}]}
(проверить и декодировать можно тут: base64.ru)
Шаблон письма
{% with data=user_data|unpack %}
Привет, {{nickname}}
У тебя новые друзья:
{{ data.photo }}
{{ data.userID }}
{{ data.guests }}
{% for guest in data.guests %}
{{guest.guestID}}
{{guest.guestType}}
{% endfor %}
{% endwith %}
где {% with data=user_data|unpack %} — привязка данных и распаковка (user_data = названию столбца в csv, в который вы положили JSON в base64).
К остальным переменным внутри JSON добавляется префикс data. (в примере {{ data.photo }}, {{ data.userID }} и любые другие переменные, которые вы собрали в JSON).
В нашем случае в JSON есть дополнительные вложенные данные: "guests":[{"guestID":2,"guestType":"a"}], которые экранируются квадратными скобками. Чтобы забрать данные из него, нужно использовать команду {% for guest in data.guests %} (здесь опять же появляется префикс data). К вложенным переменным применяется их родительский префикс (в нашем случае guest, например, {{guest.guestID}}, {{guest.guestType}}).
Не забудьте закрыть {% endfor %} и {% endwith %}.
В JSON также можно передавать ссылки на картинки, чтобы подставлять их динамически, но ОЧЕНЬ ВАЖНО, чтобы картинки лежали на трастовом сервере, иначе антиспам сделает атата.
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
X-AMP-HTML Письма
Общая информация
Совеременный формат верстки писем, разрабатываемый Google.
Включение
В настройках проекта в секции X-AMP-HTML в письмах необходимо поставить галочку Использовать google x-amp-html
Так-же необходимо чтобы ваш домен был добавлен в whitelist у почтовиков.
Использование
После создания письма, при редактировании шаблона, появляется поле X-AMP-HTML шаблон письма.
Если X-AMP-HTML верстка письма содержит теги начинающиеся/заканчивающиеся на { или }, их необходимо экранировать тегом {% verbatim %} и {% endverbatim %}.
В шаблон письма автоматически добавляется пиксель статистики и если не отключены, ссылки на отписку.
Чтобы верстка не ломалась, экранирующий тег {% endverbatim %} необходимо закрывать до тегов </body\></html>.
Например:
<button on="tap:AMP.setState({state: {color: 'blue'}})">
Set color to blue
</button>
{% endverbatim %}
</body>
</html>
..............................................................................................................................................................................................................................................................................................
..............................................................................................................................................................................................................................................................................................
Статистика AMP
Чтобы отследить открытия и — косвенно — переходы в амп, можно добавить специальные трекинг-пиксели, которые будут добавляться в виде событий в гугл аналитику.
Трекинг-пиксели будут загружаться вместе с картинками, поэтому разумно разметить каждый новый «экран»:
-
то, что видит пользователь при первом открытии письма — например, проголосуйте
-
то, что видит пользователь после отправки формы внутри письма — например, спасибо, голос учтен (показ этого экрана будет равен клику в письме)
-
то, что видит пользователь при повторном заходе в письмо после голосования — например, вы уже голосовали
Сам трекинг пиксель добавляется в виде ячейки таблицы и экранируется, чтобы могла отработать переменная:
<td>
{% endverbatim %}
<amp-img width=1 height=1 src="https://www.google-analytics.com/collect?v=1&tid=UA-XXXXX&t=event&cid={{profile.email|md5}}&ec=(категория действия)&ea=(тип события)&cn=(название кампании)&cs=(источник кампании)" style="width:0;height:0;position:absolute;visibility:hidden;" alt="" />
{% verbatim %}
</td>
где:
-
tid — идентификатор отслеживания — tracking ID (UA-XXXX) — причём использовать нужно тот же идентификатор, что установлен и у вас на сайте, чтобы собирать данные в нужном вам аккаунте и представлении.
-
cid — идентификатор подписчика, по сути это session id или recipient id. Это значение должно быть уникальным для каждого подписчика у вас в базе. Можно использовать для этого хеш емейла или идентификатор подписчика в вашей платформе рассылок. Единственное, жёстко запрещено передавать сюда собственно сам емейл, так как Google запрещает использовать для трекинга данные, которые позволяют им идентифицировать пользователя. Мы используем хеш емейла в виде переменной {{profile.email|md5}}.
- t — тип отслеживаемого действия, нужно устанавливать = event для отслеживания событий, а не просмотров страниц (page views).
- ec — категория действия (event category). Этот параметр используется для группировки событий, сюда можно передавать «email».
- ea — тип события (event action), используется для более детальной группировки типов событий, совершённых пользователем внутри письма, например, для просто открытий, отслеживания разных емейл-клиентов или факта просмотра анимации.
- el — дополнительный параметр события (event label), служит для ещё более глубокой аналитики, например, сюда можно передавать тип устройства открытия (веб-, мобильное или почтовый клиент).
- cn — название кампании (campaign name), так же, как и campaign source, служит для идентификации конкретной кампании в канале емейл-маркетинга.
- cs — источник кампании (сampaign source), обязателен для отслеживания кампании.
Дальше в гугл аналитике проверяем, что событие отправляется — отправляем себе письмо, прокликиваем в амп версии и смотрим Отчет в реальном времени → события. Показы двух экранов (открытие и клик) должны появиться моментально. Если все ок — поздравляем, у вас есть аналитика AMP :)